
まいど!ドスブイサポート高橋しゃちょーです。
今回はWEB制作をしている上で物足りないトップページに一工夫で
動きのあるおしゃれなサイトにする画像スライダーの設置方法を解説したいと思います。
画像スライダーを設置する上で今回はJQueryとCSSでのスライドアニメーション設置になります
今回使うJQueryのプラグインは設置して動作までがとても簡単な
「bxSlider」のみでスライドアニメーションを設置して動作するまでとします。
bxSliderについては公式サイトからダウンロードを行ってください。
スライドアニメーションの「bxSlider」を手に入れよう
まずは、JQueryのプラグインであるbxSliderを入手しましょう。
公式サイトへ行きプラグインとCSSファイルをダウンロードしましょう。
CDN版もあるのでダウンロード不要でインストールすることも可能です。
※JQueryは既にインストール済として解説しますが分からない方は
別記事にてご確認下さい。
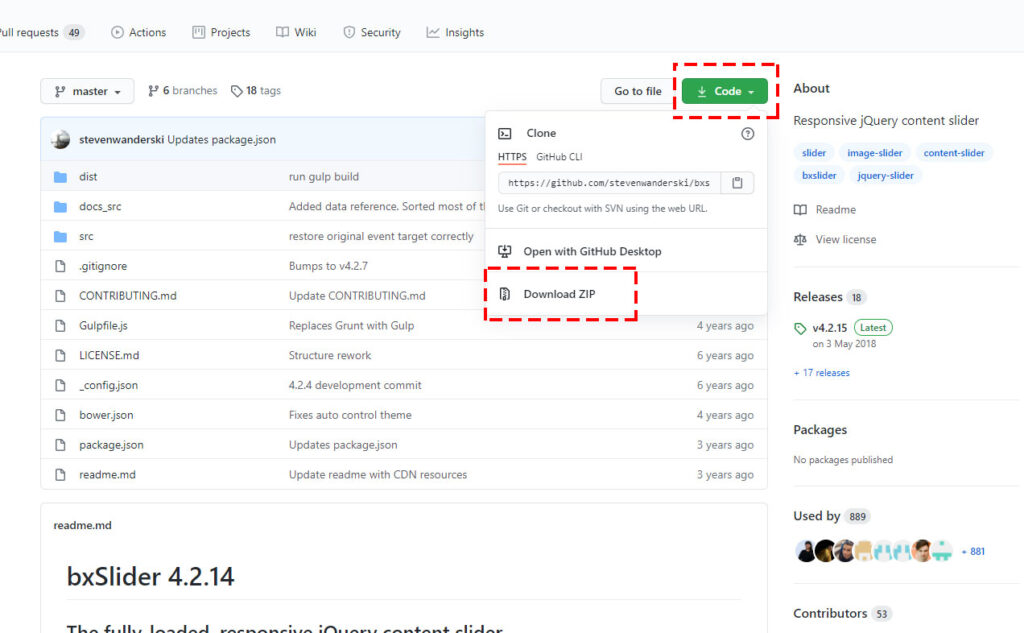
公式サイトからGitHubへ進むとダウンロードが出来ます。
CDN版で使用する場合はInsallへ進んで下さい。
今回はダウンロードで自分のサーバーにアップする方法での解説となります。

ダウンロードが完了したら解凍して必要なファイルをアップロードしていきましょう。
今回使用するファイルはこちらです。
srcフォルダの必要なファイルリスト
解凍された「bxslider-4-master」フォルダの中にsrcフォルダがあると思います。この中から必要ファイルをサーバーにアップロードしていきスライドアニメーションを使用可能にしましょう。
bxSliderで必要なファイルはこちらです
- 「jsフォルダ」の中にある「jquery.bxslider.js」ファイル
- 「CSSフォルダ」内の中にある「jquery.bxslider.css」ファイル
- JQuery.js(インストール済)としてます。
基本これだけで動きます。簡単ですよね!
では早速動かしてみましょう。
スライドアニメーション「bxSlider」を使ってみよう
ではインストールが終わったので、次はbxsliderを実行してみましょう
基本のHTMLで説明します。
さきほどダウンロードした2つのファイルをHTMLで使えるようにしてくだい
※リンク先は環境によって書き直して下さいね。
<link rel="stylesheet" href="css/jquery.bxslider.css">
<script src="js/jquery.bxslider.js"></script>スライドアニメーション基本のHTML
<ul class="slider">
<li><img src="1.png" alt="" /></li>
<li><img src="2.png" alt="" /></li>
<li><img src="3.png" alt="" /></li>
</ul>
HTMLはたったこれだけで、3枚の画像をどうやって動かすかまでbxSliderで
設定が可能になります。
ここを2枚に減らすなら行を増やしてimgを貼ってください。
ちなみに背景画像の指定でも問題なく動きます。
私は自由度が高い背景画像でのスライドがおススメです。
こちらのHTMLのポイントは、親要素に「slider」といったクラスを指定してますが、このsliderのクラスがある要素にJQueryのプラグインであるbxsliderでクラスを追加してCSSで調整するってイメージです。
もちろん先ほどダウンロードした
bxSliderの実行
では、sliderのクラスにbxSliderを実行させる為にクラスを付与させましょう
<script>
$(function () {
$(".slider").bxSlider({
mode: "horizontal",
speed: 1000,
pause: 4500,
auto: true,
pager: false,
controls: false,
touchEnabled: false
});
});
</script>こちらを記載してください。
私は基本的にscriptは最後の</body>の上にまとめて記載してます。
これだけで動いていると思います。
.sliderのクラスの後に .bxSlider というクラスが付与されています
この.bxSliderのクラスが自動で付与されることによって、スライドアニメーションが使える状態になって、かつCSSでの調整が可能になってきます。
オプションも準備されていますので、どうやって動かしたいか
結構オプションも豊富で色々な動きを設定できますので
私が個人的によく設定するオプションを一覧化しておきます
bxSliderのオプション
デフォルトは初期設定
true:実行 / flase:未実行
| auto | 自動スライドの設定 | default: false true / false |
| mode | スライド方法を設定 | 横:horizontal 縦:vertical ふわっと:fade |
| speed | スライドアニメーション速度 | default: 500 |
| pause | 次の画像までの待ち時間 | default: 4000 |
| infiniteLoop | スライドを繰り返すか | default: true |
| controls | 前後のコントロールを追加するか | default: true |
| autoHover | ホバーした時に、スライドを一時的に止める | default: false |
画像の幅などを設定することも出来ますが、ここはCSSで調整が可能
スライダーのボタンなどもCSSでnoneしてしまうのもありです。
以上になりますが動いてないって方いらっしゃいますかね
bxsliderが「動かない時」の対処法
- js/jquery.bxslider.jsやcss/jquery.bxslider.cssの読み込みを自分の環境に合わせる
- JQueryを先に読み込ませ、下にjquery.bxSlider.jsを書いているか
- jQueryのバージョンによっては動かない時がある
- オプション複数設定時に、「,」が抜けていないか確認する
まとめ
今回は簡単にWEB制作でトップページにJQueryとCSSで簡単にに実装できる
プラグインのbxsliderで画像のアニメーションを実装する解説をさせていただきました。
これで動きのあるWEB制作になると思いますので、ぜひご活用下さい。
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter


