
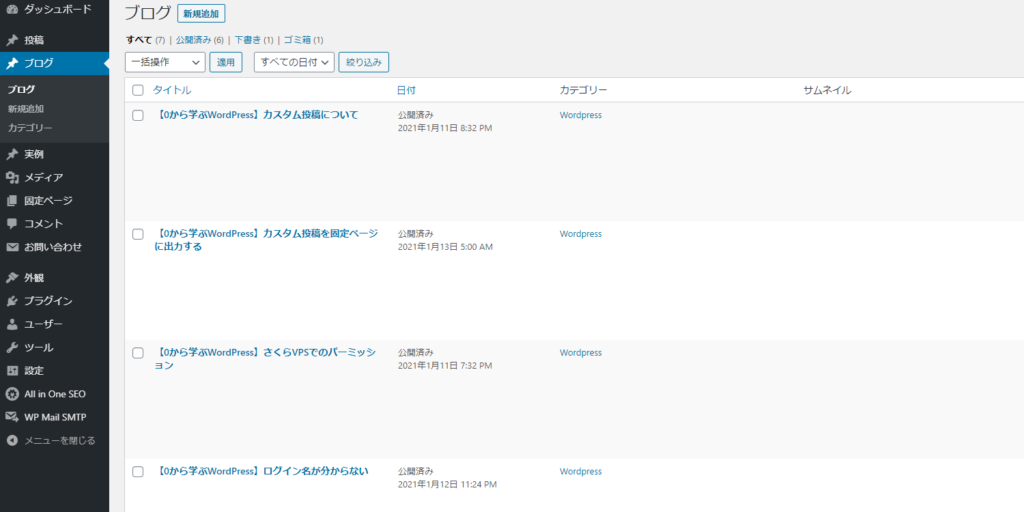
カスタム投稿を追加した際に
左側にはカテゴリーを表示させる方法は記載しましたね!
では右側のエリアにはどうやって表示するんでしょうか!?
カスタム投稿タイプがひとつの場合と複数の場合また違ってきますが
まずは単体の場合を記載したいと思います。
カスタム投稿タイプがひとつの場合
| 投稿タイプ スラッグ | 投稿タイプ ラベル | タクソノミー スラッグ | タクソノミー ラベル | |
|---|---|---|---|---|
| 1 | blog | ブログ | blog_category | カテゴリ |
と設定しておりますので環境下に併せて書き換えて下さい。
今回ももちろん使っているテーマの「function.php」を編集していきます。
function add_custom_column( $defaults ) {
$defaults['blog_category'] = 'カテゴリ';
return $defaults;
}
add_filter('manage_posts_columns', 'add_custom_column');
function add_custom_column_id($column_name, $id) {
if( $column_name == 'blog_category' ) {
echo get_the_term_list($id, 'blog_category', '', ', ');
}
}
add_action('manage_blog_posts_custom_column', 'add_custom_column_id', 10, 2);これで、カスタム投稿タイプ「ブログ」の管理画面に「カテゴリ」が表示されます。

簡単に出力可能だった件
$args に
"show_admin_column" => ture,
これ追記だけでいけました💦
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



