ホームページで欠かせない、ボタンなどで文字を中央に寄せて高さも中央に揃えたいってことありますよね?
横の中央寄せは簡単なんですが、高さが真ん中にこないなどうまくいかないことってありますよね。
そんな解決策を簡単に出来る方法をお伝えしたいと思います
ブロック要素のセンタリング

こんなボタンのようなHTMLはよく作ると思いますが
<div class="btn">
<a href="/">詳細はこちら</a>
</div>詳細はこちらを中央に寄せるのはすごく簡単で
.btn a{
text-align: center;
}さてこれで横は揃いましたが縦はどうやって中央に揃えますか?
色々やり方はあるのですが、まずはひと昔前の書き方だと
.btn{
position: relative;
}
.btn a{
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
こんな書き方してましたが、今では便利な書き方があります。
文字などの縦位置を簡単に中央寄せする
flexをうまく使います!
flexとは?
flexは CSS の一括指定プロパティで、フレックスアイテムをフレックスコンテナーの領域に収めるために、どのように伸長・収縮させるかを指定します。
flexを使ってみましょう
ソースは先ほどと全く同じです。
<div class="btn">
<a href="/">詳細はこちら</a>
</div>CSSにはflexを使用してます
.btn a{
display: flex;
justify-content: center; /*左右中央揃え*/
align-items: center; /*上下中央揃え*/
}aの文字は<br>などで改行します。<span>してdisplay:block は使えないので
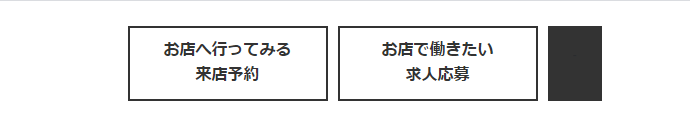
.btnにborderやpaddingを設定するとこんなボタンが簡単に作れます
まとめ
今回は、意外と難しい縦の位置の中央寄せを解説致しました。
横はcenterだけで出来るのに高さもcenterで良いじゃんって思うんですけどね
では今日はこの辺で!最後までご覧いただきまして有難うございました
以上
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter