
ホームページを制作している中で、仕上がったと思いきや携帯で動作確認をしてみるとなぜか右に少し動く・・・
こんな経験はないでしょうか?
ここではこの原因と対策をご説明させて頂きたいと思います。
スマホサイトで要素が画面に収まらない原因
レスポンシブサイトを構築していると、最後に横スクロールが不思議と出てくる経験は何度か出てきます。
ではなぜそうなるのかをまとめてみましたのでご覧ください
marginとpadding、borderが原因している
要素の幅を携帯では「width:100%」としていることは多いと思いますが、
その要素自体の横にmargin、padding、borderが書かれているとその数値分は画面から横にはみ出てしまいます。
width:100%と設定しても、margin、padding、borderは内側に入らず
要素が画面に収まっていないことになり、横にスクロールしてしまうのですね
これをどうやって解決するかというと
box-sizing:border-box;こちらを要素に設定してあげると内側に収まります
bootstrapを使用している
便利なレイアウトを簡単に作ってくれる
bootstrapですが、こちらには条件があります。
「container」のclassの親要素の中に書いてあげないと崩れます
なので、横幅をどうしても変えたい場合などは
cotainerクラスの中に子の親要素を作ってあげれば問題ないと思います
<div class="container"> ←bootstrapの仕様
<div class="innner"> ←自分が設定したい親要素
</div>
</div>ただし、containerのクラス自体にCSSが設定されているので
多少の余白などができます。それが気になる場合はcontainerのcss自体を変えて下さい。
横スクロールしてしまう原因を確認する方法
どこが横スクロールの原因となっているのか特定したい場合ですが
私は地道に1つずつ確認してます
ではどうやって確認するのかといいますと

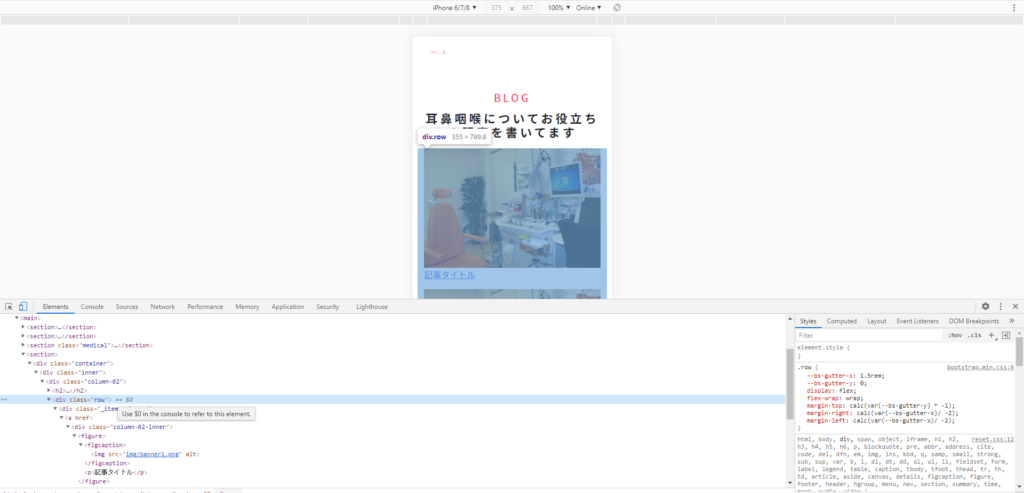
ブラウザのGoogle Chromeの開発者ツール を使います。
ブラウザを開いた状態でキーボードの「F12」を押すとこんな画面が出てくるので、ソースの要素を1つずつ確認していくと
width:100%でちゃんと決まっているところは横幅が375と出てきます
※環境によりますが、私の場合は375と出ます。
では、先ほどのbootstrapでcontainerの要素のなかに「row」と「col」で
レイアウトしていた場合、rowが横幅379となってます。
この4の差がレスポンシブできておらず、横スクロールしてしまっていたんです
こうやって確認することが可能です。
まとめ
レスポンシブサイトを構築している上で、画面に収まらない原因をまとめてみました。
横幅は100%は出来ているのに収まらない場合はぜひこちらをご確認頂き
修正してみてください
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



