
まいど!ドスブイサポート 高橋しゃちょーです。
今回はインストールしたWordpressのURLをドキュメントルートにしたい時に行う設定を解説したいと思います。
ドキュメントルートっていうのは
Web上に公開することのできるディレクトリのルートのことです。
デフォルトでは解凍すると/Wordpress みたいにルートにフォルダが付与されて運用することになってますが、それをドキュメントルートにする方法です。
https://dosv-club.jp/wordpress
↓
https://dosv-club.jp手順① 普通にインストールする
まずは普通に/Wodpress込みでインストールを行って問題ないです。
ワードプレスのインストールが完了した場合は今回は例にすると
先ほどの、https://dosv-club.jp/wordpressとなります。
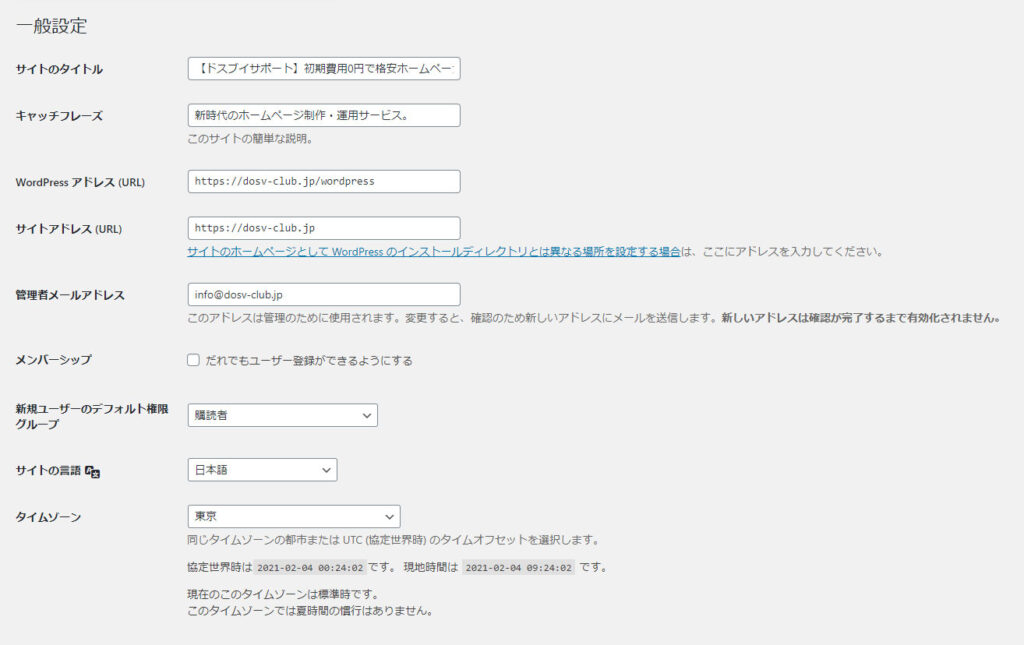
手順② 管理画面からサイトアドレスを変更する
WordPressの管理画面にログインし、メニューから「設定」→「一般 」にアクセスします。
「WordPress アドレス (URL)」と「サイトアドレス (URL)」欄がともに 「https://dosv-club.jp/wordpress/」のようにサブディレクトリを含んだURLになっています。
下の「サイトアドレス (URL)」だけ「dosv-club.jp/」のようにドメインのみのURLに変更して保存します。

保存後、もしログイン画面に戻ったりしてもそのままにしておきます。
手順③ 2つのファイルを複製して移動する
さて、これで基本設定は終わりなので、後はファイルを今回の設定に併せて
ちゃんと当たるように2つのファイルをコピーさせて移動させる必要があります。その2つのファイルはこちらになります。
- index.php
- .htaccess
Wodpressフォルダに入っている
index.php と .htaccess ファイルをルートディレクトリにコピーしてください
移動ではなくコピーして移動なので、現在の/Wordpresにも2つのファイルは残しておくようにしてください。
手順④ index.phpを修正する
手順③でコピーして移動したドキュメントルートにあるindex.phpを修正します。
今のままでは/Worpdresを指してしまうので
もちろんエラーが出ますのでこちらも必須です。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
こちらの最後の行に記載されている行にWordpressがインストールされているフォルダを指定します。
require __DIR__ . '/wordpress/wp-blog-header.php';
これで、トップページのindex.phpは/wordpressを参照しますので
設定完了です。上書き保存して閉じてください。
以上で完了です。
管理画面からパーマリンク設定を上書きして最終確認してください。
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



