
まいど!ドスブイサポート高橋しゃちょーです。
ブログを公開はしたものの検索に出てこなかったり
他社競合にはない記事やクオリティなのに、なかなか上位にこないこってありますよね?
それは、SEO対策が不十分だからです
弊社では、固定IPアドレスによる各サイトにあったCMSのワードプレスを主に使いホームページをSEO対策をした制作しております。
WordPressは、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している。単なるブログではなくコンテンツ管理システム としてもしばしば利用されている。
ウィキペディア
そんなワードプレスは初心者の方でも簡単にブログサイトを構築ができる素晴らしいオープンソースではありますが、実はインストールしたからといって何もしなければSEO対策ができてません
すなわち検索で上位表示を狙っていきたいのならSEO対策を意識した構築が必要不可欠なわけであります。
今回はワードプレスに限ったお話ではありませんが、SEO効果を出しやすくする設定を解説させて頂きたいと思います。
WodpressのSEO対策をする為の9項目
ではさっそくどんなSEO対策をすればWodpressが強化できるのか見ていきましょう。
- ページタイトルを明確に考えて表示させる
- meta descriptionを設定し検索結果にうまく表示
- 記事の中に同じサイト(ブログ)の「関連記事」をリンクする
- 引用部分には「引用タグ」を使い、オリジナルと引用を線引きする
- 「noindex」を使って低評価をなくしサイト品質を保つ
- 「ぱんくず」を活用して今サイト内のどこにいるか明確にする
- パーマリンクの上手な設定をする
- Googleにサイトマップを自動で送信する
- 必ずスマホを意識した見やすいサイト構築を行う
この辺りはとても重要な構築になってきますので必ず意識して制作するようにしましょう。
ページのタイトルを明確に考えて表示
WordPressで制作したホームページに限ったことではありませんが、ページのタイトルはSEO対策をする中でも群を抜いて重要な設定です。
タイトルは必ずユーザーに分かりやすいものにしましょう。
タイトルには必ず意識して設定しなければならない項目があります。
- 検索されたいキーワード
- 長くても30文字以内
- とにかく分かりやすくて簡潔すること
meta descriptionを設定
meta descriptionとは「メタタグ」と呼ばれるSEO対策でも最重要な項目です
メタタグとは、一般に、ウェブページを記述するHTMLにおいて、ページを記述する文字コードや、そのコンテンツに関する著者や期限やキーワードといった、メタデータをメタ要素(META element)として「HyperText Markup Language#HTMLタグ」で記述した部分を言う。
HTMLでは、meta要素に以下のいずれかの属性を必須としており、それぞれ用途が存在する。
name属性、http-equiv属性、charset属性、itemprop属性
メタタグ
メタタグの属性ではGoogleなどのサイトタイトルの下にこのサイトはこういったサイトですといったmeta descriptionが表示されますので、この設定が悪いと検索上位も狙えませんし、クリックもされにくくなります。
よってSEO対策をする上ではメタタグの設定は必須です。
サイト内に(ブログ)の「関連記事」をリンクする
SEOを対策するうえで、内部対策と外部対策という2つのリンク対策があります。今回の「関連記事を自分のサイト内にリンクさせる」ということは
内部対策になるというのが容易に思いつくことでしょう
これを行うことで、Googleはページを巡回する時に非常に優位にサイトを評価してくれます。
ただ、闇雲に関連記事をリンクを貼れば良いという訳ではありません
言葉のとおり、関連性の高いページ同士をリンクさせることで初めて優位に評価させるということをお忘れなく。
今のサイトやブログを見ていて、関連記事をクリックして満足がいくコンテンツになっているかということが重要です。
ワードプレスでは、カテゴリやタグにてカテゴリ分けで管理できますので、
一度整理して関連記事になるなのは張り付けていきましょう
関連記事の入れ方についてはまた別の記事にてご紹介したいと思います。
引用タグ」を使い、オリジナルと引用を線引きする
WordPressでブログ記事を書いている中で外部からの情報を引用することは
あると思いますが、引用した箇所を明確にすることが非常に大切です。
引用を明確にすることで、Googleに「ここからは自分のオリジナルでここは引用してます」と伝える事が可能です。
Wodpressのエディタには引用がスタイルで使えますので
外部から引っ張ってきた内容は必ず引用タグを使うようにしましょう。

HTML要素
blockquote引用文 (long quotation) であることを示す。ウェブブラウザによってはインデントして表示することがあるが、この要素はあくまで引用目的に用いるべきであり、単にインデントするために用いるのは好ましくない。また、内容にクォーテーションマーク(「”」 や 「’」)を用いるのは避けるほうが良い。cite属性で引用元・出典を明示することができる。
「noindex」を使って低評価をなくしサイト品質を保つ
「noindex」とはそもそも何かといいますと、検索エンジン(gooogleやYahoo)に対して「このページは検索に出さなくていいよ」と伝えてあげることが可能になるHTMLの設定です
noindexの記載方法
<meta name="robots" content="noindex" />
ではどういったところにnoindexが必要なのか説明したいと思います。
「noindex」で検索から外すページの概要
noindexは他のページで内容が非常に重複している箇所が多い「オリジナルに乏しい重複コンテンツ」に設定することです。
例を出すなら、Wordpressでいうところの月間アーカイブのアーカイブページや
検索結果の一覧が表示させるページなどはいかがでしょうか
あっちにも一覧があるのにこっちにも一覧あるやんってGoogleはなりますよね
ユーザーからしたら別に不自由はなく探しやすいとは思うんですけどね。(笑)
機械的にはWordpressではこちらを検索から外すと良いでしょう
- アーカイブ一覧ページ
- 検索結果一覧ページ
- タグ一覧ページ
- コンテンツが乏しいページ
「ぱんくず」を活用してページ位置を明確にする
ぱんくずリストはページの階層を表示させるリストアップです
Googleはパンくずリストの有無を非常に重要視してます。
なぜならサチコでもパンくずがあるかないかあるかの項目があるからです
ページに表示されるパンくずリストは、そのページがサイト階層内のどこに位置するかを示しており、ユーザーはサイトを効果的に理解し、移動できます。ユーザーは、パンくずリスト内の最後のパンくずから順番にさかのぼることで、サイトの階層内を 1 レベルずつ上に移動できます。
Google検索セントラル
適切なマークアップで今サイトのどこにいるのか階層を迷わせない設計を意識しましょう。
パーマリンクの上手な設定をする
WordPressではURLスラッグ(パーマリンク)でページ固有のURLを設定できます。
パーマリンクは一度設定したら、変える事はしないようにしましょう
他の外部からリンクやSNSでシェアしてもらってる情報も全てリセットされます
どうしても変更しなければならない場合はリダイレクトなどで同一サイトになるよう.htaccessの設定などを行いましょ
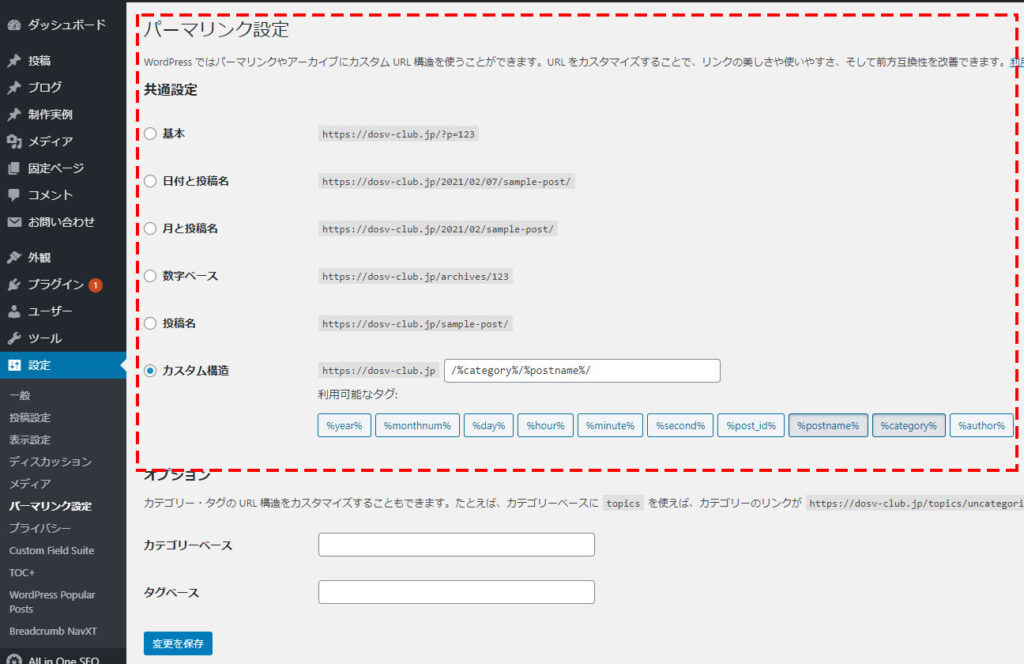
Wodpressのパーマリンク設定

- 基本
- 日付と投稿名
- 月と投稿名
- 数字ペース
- 投稿名
- カスタム構造
この6種類から選ぶことになりますが、カスタム構造を使ったパーマリンク設定がSEO対策では一番多いのではないと思いますが
私は単純に投稿名だけのシンプルなパーマリンク設定が一番好きです。
固定ページやブログの記事は必ずURLスラッグでパーマリンクの設定しましょう
日本語のままの方がかなり多いですがSEO対策ではダメです。
その記事に対してわかりやすい半角英数字を使うようにしましょう
Googleにサイトマップを自動で送信する
Googleのサーチコンソールではホームページやブログサイトのサイトマップを送信してクロールしてほしいとお願いする事ができます。
WordPressでは残念ながら、こちらを自動で生成して送信するといった機能がj標準では備わってないので、
このサイトマップは絶対に必要というわけではありませんが、ホームページやブログ記事がなかなかインデックスされないのはサイトにGoogleが頻繁にクロールしてないからなので、それを早くしてとお願いできるわけです
サイトマップの自動化はプラグインを使用するのが早いです
「All in One SEO Pack」
こちらのワードプレスプラグインは非常に優秀です
機能は割愛しますが、別記事にてご紹介したいと思います。
これをインストールすればSEO内部対策、サイトマップの自動化ほぼ出来ます(笑)ぜひご活用してください。
必ずスマホを意識した見やすいサイト構築を行う
GoogleがこれまでPCページを主体に行ってきたクロールやインデックス、順位付けを、モバイルページ主体にするというものです。
私もGoogleアナリティクスでの解析を行っている上で、もはやページ閲覧のモバイルからのページ閲覧の割合が過半数を軽く超えてくるからです。
「レスポンシブWebデザイン」はもはや必要不可欠なので、必ずモバイルにも対応したサイト構築をすることをおすすめします。
今のサイトがモバイルフレンドリーかどうかチェックすることが可能です。
サイトの文字は小さくて読めん!とか余白が十分になくてタップできんやないかい!などを最低限チェックできます
また、ページの表示スピードもGoogleの評価に影響します。
読み込み速度もチェックできますので一度確認してみましょう
まとめ
ワードプレスを構築する上で意識したいSEO対策の項目を9つ紹介させて頂きましたが改善箇所は見つけられましたでしょうか?
何が重要かはそれはユーザーにとって役立つコンテンツが最重要項目ですが
それを補助する簡単にできるワードプレスでのSEO対策でこの9項目は実装するように意識してみてはいかがでしょうか
以上
最後までご覧いただきましてありがとうございました
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



