
CSSのinline-blockはとても便利で、ヘッダーなどの横並びでよく使われると思いますが、改行によって隙間がなんか出来てしまうってことありませんか?
消す方法について解説しています。インライン要素やインラインブロック要素では、ソースコード上で改行があると表示したときに空白が出来てしまう問題があります。それをCSSによって空白が出来ないように調整します。
inline-blockで隙間が出来てしまう原因
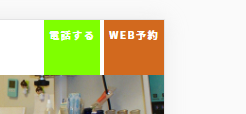
まずはこちらをご覧ください

これはヘッダーに「display:inline-block」で横並びにして
縦を絶対値でhight:55pxとして指定したインラインブロック要素です。
この空白ってなんぞ?って思ったことありませんか?
これは横だけに限らず上下にもできてしまうのですが、
今回はよく使う横並びについて解説したいと思います。
結論から言いますと
inline-blockは、「横並びにできる」ことだけではなく、
font-size や line-height などの値が影響してくる場合があります。
inline-blockの余白を消す方法
fontやline-heightに依存するってどういうこと?
ってなると思いますが、色のついた部分の中にあるfont-sizeやlign-heightで目には見えない部分が影響してきます。
横の余白の消し方
画像のような場合解決策としてはfon-sizeを指定してあげると解決します。
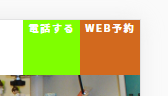
font-size:0;これを親要素に指定してあげます。

これをすると余白が消えてくっつきました!
縦の余白の消し方
説明にはなかったのですが、余談で縦の余白の場合は
この方法以外にこちらを追記してください
vertical-align: bottom; こちらは、親要素ではなく文字に指定してください。
まとめ
今回は、display:inline-block;で横や縦に余白が出来てしまう原因と対策を説明させて頂きました。
ヘッダーでよく使うdisplay:inline-block;
ぜひ解決策としてご利用下さい。
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



