
テンプレートファイルを使って楽にWordpressを構築するのもすごく素晴らしいですが、自分でヘッダーやフッターは変えたかったり、デザインを変えたいとかってありますよね?
さて今回はワードプレスのオリジナルテンプレートの作成方法を解説致します。
オリジナルテンプレートの作成
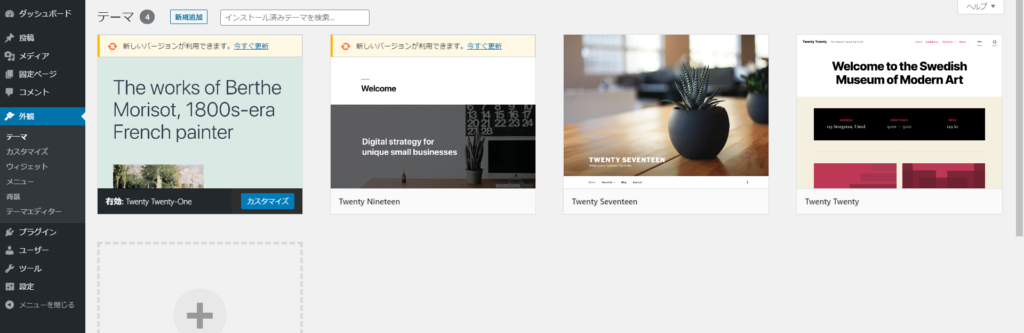
ワードプレスでは管理画面からテーマを選択できます。
まずはそこにオリジナルのテンプレートを読み込ませる事から始まります

ここに自分のテーマを読み込ませます。
オリジナルテンプレートの読み込ませ方
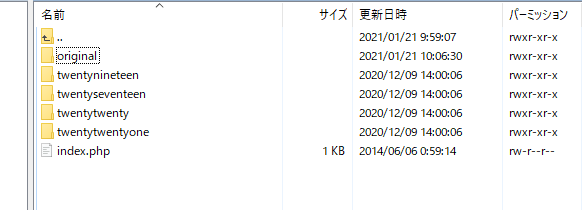
FTPで自分のワードプレスフォルダを開いていきます。
例えばですが、「var/www/html/wordpress」
こちらを開いていくと【wp-content】フォルダがあると思います。
この中に【themes】というフォルダがあると思いますが
これがインストールしているWordpressのテーマフォルダになります。
この中に好きな文字でフォルダを新しく作りましょう!
今回は、「original」として制作しました。

もちろんこの中は空になりますが、ここが自分が今後使っていくテーマになってきますので、この中に必要なファイルを作っていきましょう!
フォルダに制作するファイル
ここで必要最低限のファイルが2つあります。
- style.css
- index.php
まずはこの2ファイルだけでも動作しますので、こちらを制作しましょう。
空でもとりあえずは大丈夫です。
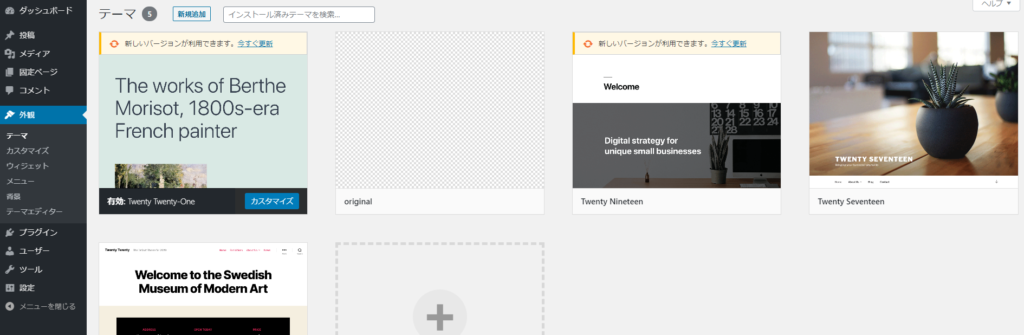
これを制作するとさきほどのWordpressの管理画面のテーマから「orijinal」が選択できるようになります。

ここに画像や、テンプレート名も変更できるのですが
とりあえ今回は割愛させていただきますので別記事でご紹介したいと思います。
まとめ
今回はテンプレートの作成について第一話になります。
ここをカスタマイズしていくことで自分に合った好きなレイアウトが可能な
完全オリジナルのテンプレートを作っていけますのでぜひご活用下さい!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



