
CSSを学んでいる中で必ずといって良いほどに使うのが
余白の取り方ですよね!
HEMLを制作する上で、CSSでの余白の作り方には2種類あります。
- padding
- margin
では、この2つの違いをおさらいしてみたいと思います。
ボックスモデルを理解する
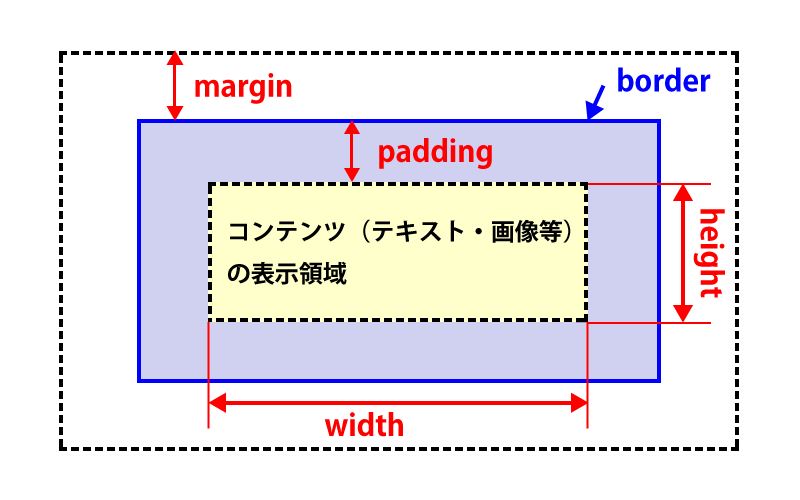
まず一番最初に理解しなければならないのがこのボックスモデルという形です。
これを理解してしまえば、もう使い分けは簡単です。
ボックスモデルとは?

このようにpaddingとmarginを使い分けるにあたり、このボックスモデルを理解してしまえばpaddingとmarginを使い分ける事が出来るようになると思います。
まとめ
めっちゃ簡単ではありますが、
- paddingでは要素の内側に空白をつける
- marginはでは要素の外側に空白をつける
- boderはpaddingの外側に付与される
paddingは要素の範囲を広げたい時、子要素を内側に押し込めたい時に使い
marginは別の要素との距離を取りたい時に使うと要素は綺麗に整ってきます。
以上
簡単なことだけど、あれ?どっちだっけって思うときは
改めてボックスモデルを思い出して下さいね
やり続ける事で考えなくても出来るようになりましたのでご安心下さい
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



