
まいど!ドスブイサポートの高橋しゃちょーです。
今回はulのリストスタイルの先頭にフォントアイコンで装飾をしてみたいと思います。今回使うwebアイコンフォントはFont Awesomeを使います。
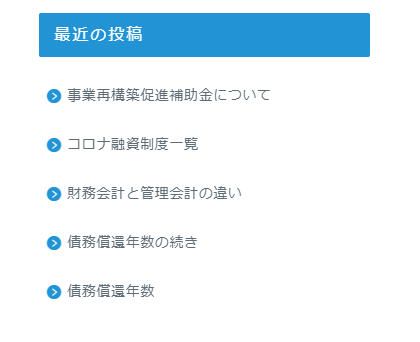
実装するとこういった先頭に画像を入れたような見栄えが作れます

では早速やっていきましょう!っとその前に少しだけWEBアイコンについて簡単に説明しておきます。
WEBアイコンフォントとは?
Webアイコンフォントは画像などではなく
画像のように作られたテキストを使います。
拡大しても粗くなることはなく、フォントなので色やサイズなどを簡単に変えることができます。
今回使用するFont Awesomeがそのサービスにあたります。
Font Awesome を使うには
では早速、Font Awesome を使えるようにしていきましょ。
Font Awesomeの使い方は2パターンあります
- サーバーにアップロードして使う方法
- CDNをコピーして使用する方法
今回はより簡単なCDNでの方法で解説したいと思います。
CDNをコピーして利用する方法
CDNとは、Content Delivery Networkの略で、みんなで共有して使いましょうっていうことでしょうかね。
昔のサーバー状態なんかを知ってる私としては素晴らしい時代になりましたね。
2021年2月現在でもオールユーザーで使用が可能ですが、公式サイトから
ユーザー登録して使用する事を強くおすすめしますが
今回はサクっと使えるallで掲載したいと思います。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.1/css/all.css" crossorigin="anonymous">
こちらを<head>に追記してください。
これで準備OKです!
万が一、これで表示がされない場合はVerが古いからなので、
v5.11.1の部分を表示されているverにどんどん更新してください
Font Awesome で装飾してみる
Font Awesome がCDNを張り付けることで使えることになったので、
次はHTMLとCSSの部分で使えるように指定してあげましょう
HTMLで表示する方法
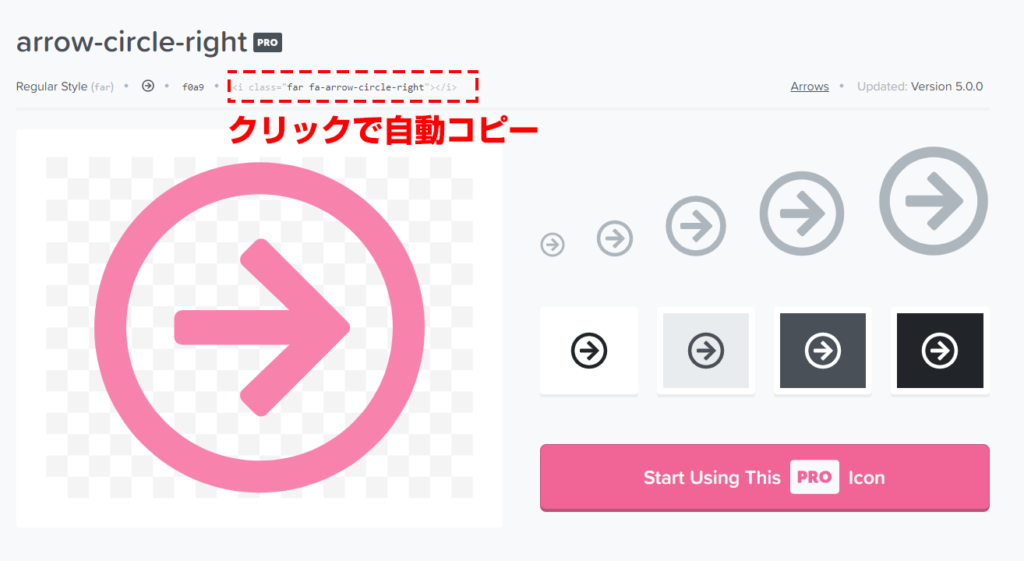
公式サイトにHTMLの書き方が既に書き出されているので
そのコードを張り付けるだけで使えます。

<ul>
<li><i class="far fa-arrow-circle-right"></i>リスト1</li>
<li><i class="far fa-arrow-circle-right"></i>リスト2</li>
<li><i class="far fa-arrow-circle-right"></i>リスト3</li>
</ul>これだけで、iの部分が自分が選んだWEBアイコンフォントが表示されます。
CSSで表示する場合
CSSで記載するには::beforeという擬似要素を使用して要素に表示してあげます
<ul>
<li class="icon">リスト1</li>
<li class="icon">リスト2</li>
<li class="icon">リスト3</li>
</ul>icon(任意)のclassに::beforeでCSSを書きます。
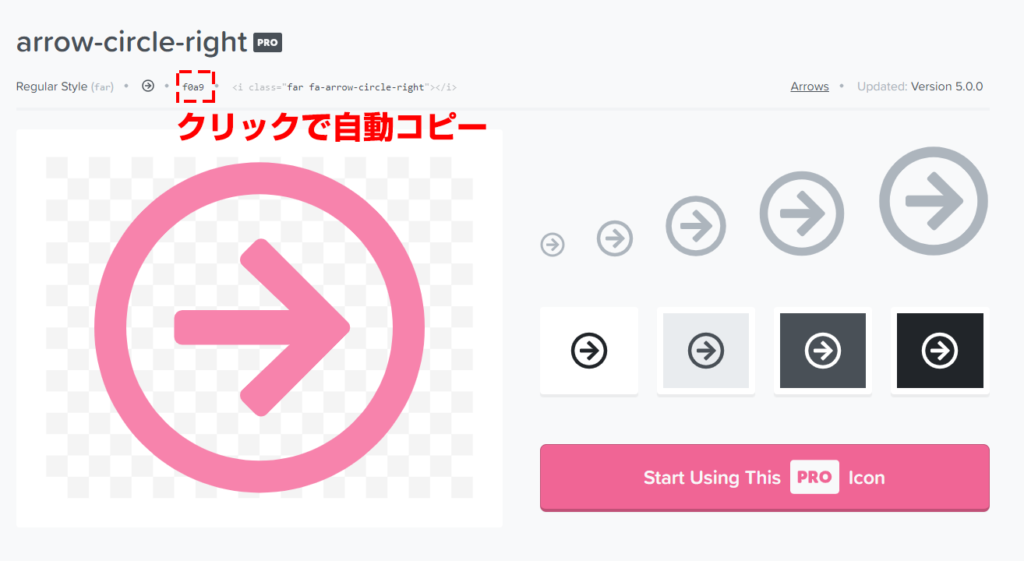
icon::before{
content: "\f0a9";
font-family: "Font Awesome 5 Free";
font-size: 1.6rem;
}contentの部分は公式で自分で選んだアイコンのページ記載されています。
こちらを記載してください。

通常のfontのプロパティでサイズやらcolorや、位置(top、bottom)やらで
簡単に装飾が可能なのでぜひお試しください。
まとめ
今回はリストのスタイルでFont Awesomeを使いWEBアイコンフォントで装飾する方法を解説させて頂きました。
これだけで見栄えの良いリストが簡単にデザインできますので、
HTMLでリストが少し味気ないなと感じている方はぜひ使ってみてください。
以上
最後までご覧いただきまして有難うございました!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



