
メインビジュアルってサイトで非常に重要な強調になってくると思います。
メインビジュアルを今からコーディングしていく上で一つづつテンプレート化して公開していきたいと思っております
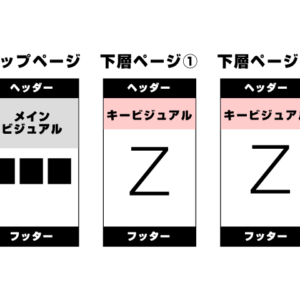
メインビジュアル(キービジュアル)ってなに?
メインビジュアル、キービジュアルと聞いたことはあると思います
同義語ですが、私のは使い分けてます。
メインビジュアルはトップページの一番目につくバナーみたいなもので
キービジュアルは下層ページのメインビジュアルと分けて使ってます。
WEBサイトを閲覧した際に一番最初に目にするため、直帰率に大きな影響を与える非常に重要なコンテンツであり、ここが駄目だと印象が駄目になってくると言われるほど重要なデザインになってきます。
メインビジュアルの制作工程
私はイラストレータなどのデザインソフトが得意ではないので
コーディングだけのHTML+CSS+JQueryだけで終わらすの方向で構築していきたいと思います。
HTML+JQuery
<link rel="stylesheet" href="style.css">
<div class="main-visual">
<div class="mv_img">
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
<img src="img/4.jpg" alt="">
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function() {
$('.mv_img img:nth-child(n+2)').hide();
setInterval(function() {
$(".mv_img img:first-child").fadeOut(2000);
$(".mv_img img:nth-child(2)").fadeIn(2000);
$(".mv_img img:first-child").appendTo(".mv_img");
}, 4000);
});
</script>
CSS
.main-visual{
position: relative;
width:100%;
height:680px;
margin: 0 calc(50% - 50vw);
}
.main-visual .mv_img img{
width:100%;
height:100%;
object-fit: cover;
position:absolute
}
サンプル
こんな感じになりました。
画像写真が配置がでたらめなんで見にくくてすいません(-_-;)
これは、JavaScriptのタイマー処理という処理で実装してます。
<2種類の タイマー処理>
- setInterval…一定時間ごとに特定の処理を繰り返す
- setTimeout…一定時間後に特定の処理をおこなう(繰り返さずに一度だけ)
以上
最後までご覧いただきまして有難うございました!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter