ページ毎にサイド(ウィジェット)に表示したい内容を変えたい事ないですか?
私は上は固定で下をスクロールしたらついてくるみたいな仕組みにしたかったのでそれには複製が良いかなって思いまして追加したので解説致します。
新たにウィジェットを増やそう
1つ目の新規のウィジェットの作り方は別記事で公開しております。
ウィジェットの有効化
こちらの記事で有効化した後に少しだけ加えます
if ( !function_exists( 'bj_register_sidebars' ) ) {
function bj_register_sidebars()
{
//ウィジェットの有効化
register_sidebar( array(
'name' => 'メインサイドバー',
'id' => 'main-sidebar',
) );
//ウィジェットの追加
register_sidebar( array(
'name' => 'サブサイドバー',
'id' => 'sidebar-2',
) );
}
add_action( 'widgets_init', 'bj_register_sidebars' );
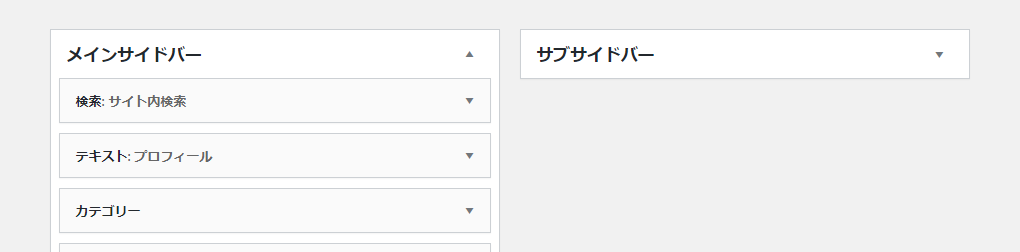
}これでウィジェットが二つ使えるようになってます!

テンプレートへ新ウィジェットの表示方法
ではこちらのサブにポチポチと表示したいのを入れたらどうやって表示するとかといいますと
テンプレートファイル(sidebar.php)に、ウィジェットを表示させるためのソースを追記します。
<div id="side">
<ul class="menu">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 'sidebar-2' ) ) : else : ?>
</ul>
</div>
<?php endif; ?>
これで無事に複製したサイドバーをIDで指定して出力して完成です♪
まとめ
サイドバーの上のメインはプロフィールだけで
下の複製したサイドバーにはアーカイブやカテゴリーだけ表示を分けたり
上と下でデザインを変えたいとかこれで色々できるようになりました!
広告をスライドして・・・(;・∀・)
では!今回はここまでとさせて頂きます
最後までご覧いただきまして誠に有難うございました!
大阪でサブスクのホームページ運用を行っております
ドスブイサポートでした!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter