
ファビコン(favicon)とは、Webブラウザで新規タブでサイトを開いたときにタブにタイトルの左側に表示される画像のことです。
その他にWebページをブックマークした際に表示される画像などをいいます。
2019年5月には、Googleの仕様が変わり、ユーザーの検索結果画面にも表示されるようになりました。そんなファビコン(favicon)の概要や表示される場所・作成方法・作成ツール・設定の方法などを解説いたします。
ファビコン(favicon)ってなに?
ファビコンとは、インターネットに接続し、ブラウザで開いた際にタブに表示される画像のことを指します
またスマートフォンなどでホームページを「お気に入りや」「ホーム画面に」登録した際にも表示されますので、今日では設定は必須となっております。

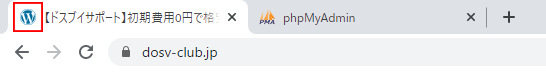
こちらの画像の赤い枠で囲まれた部分がfaviconを設定したブラウザの画像です。faviconは設定しなくてももちろん公開は可能ですが、これを機会にオリジナルのファビコンを作ってみてはいかがでしょうか?
ファビコン(favicon)が表示される箇所は?
ファビコンが何なのか理解したところで、ではどのような場面で表示されているのかをご案内させて頂きます
ブラウザでページを開いた際にタブに表示される
まずは、さきほど画像でご紹介した、WEBブラウザでページを開いた際に表示されるfaviconが主でしょう。
ブックマーク(お気に入り)した際に表示される
お使いのブラウザにはブックマーク(お気に入り)の機能があり、いつでも自分がアクセスできるサイトが一覧で管理されていると思いますが、そちらにもfaviconが設定されているのが分かると思います。
携帯でのGoogle検索など検索エンジンの検索結果
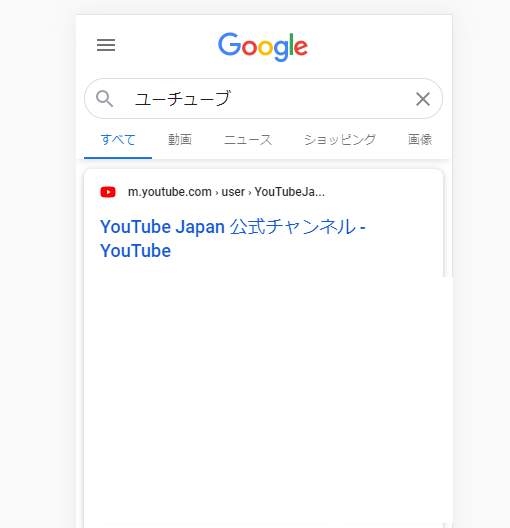
スマホの需要が凄まじい今日ですが、携帯でGoogleなどの検索エンジンを使用したさいにも検索結果にも表示されるようになりました。

現在のGoogleの検索結果の表示では
ファビコンがまず出力されて、パンくず、サイトタイトル、metaディスクリプションとなっておりますね!
パンクズリストがサイトで構築してない場合はURLしか表示されません!
今の誘導はやはり携帯の方が有利な場合が多いので、ぜひともfaviconで検索結果にも出力してみましょう!
ファビコン(favicon)の作り方
では、早速ファビコンを作っていきましょう!
PhotoshopやIllustratorなどのデザインソフトなどを使って一から作るのも良いですが、ここは簡単にツールを使ってサクっと簡単に作る方法をご紹介したいと思います
favicon作成に役立つ無料ツール
こちらのサイトではサイト上で画像をファイルから選択して
favicon.ico作成ボタンを押しただけで完成します。
完成した画像ファイルを使って自分のホームページに設定していきましょう!
おっと、ここでサイズについて課題がありますがgoogle先生のガイドラインがありますので、こちらに必ず従いましょう。
16×16で昔はよく作ってましたが、それはNGみたいです!
検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
念のため現時点でのGoogleからの引用になります。
ファビコン(favicon)の設置の仕方
最後になります。さきほど無料ツールなどで作成したfaviconの画像を自分のホームページを開いた時にタブに反映させたり、ブックマークに表示させたり、スマホの検索結果に表示させる仕方の解説を行います。
HTMLの<head>内に指定のコードを記載する
さきほど作った画像(.ico)ファイルまたは画像の拡張子(.jpg|.png|.gif|.svg)などの画像をサーバー上にアップロードします。
※最新のブラウザでは.ico以外での対応が可能ではありますが、
まだ.icoが推奨かなと思います。
<link rel="icon" href="/img/favicon.ico">href=””の箇所はご自身の環境に併せて書き換えて下さい
これで設定は完了です。
今まで無しで表示されているのをキャッシュが残っていたりすると
反映されませんので、キャッシュをクリアして確認してみてください。
まとめ
faviconは一目で見て、このサイトと分かるのが理想ですが
よほど有名な企業やロゴでなければ、なかなか浸透するまでには時間はかかるかと思いますが、可視性の高いfaviconを設定するだけでSEOへの効果に
影響が出ますので、必ず設定するようにすべきと思います。
以上
最後までご覧いただきまして誠に有難うございました!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter



