
まいど!ドスブイサポート高橋しゃちょーです。
今回はWP-Membersを使っていて、ここに<div>入ってたら
CSSで横並びやら簡単に出来るのに!って思った方も少なからずいるのではないでしょうか?
今回はフォームにclassやIDを追加したい時に役に立つ記事になります。
WP-Membersの登録フォームをカスタマイズしたい
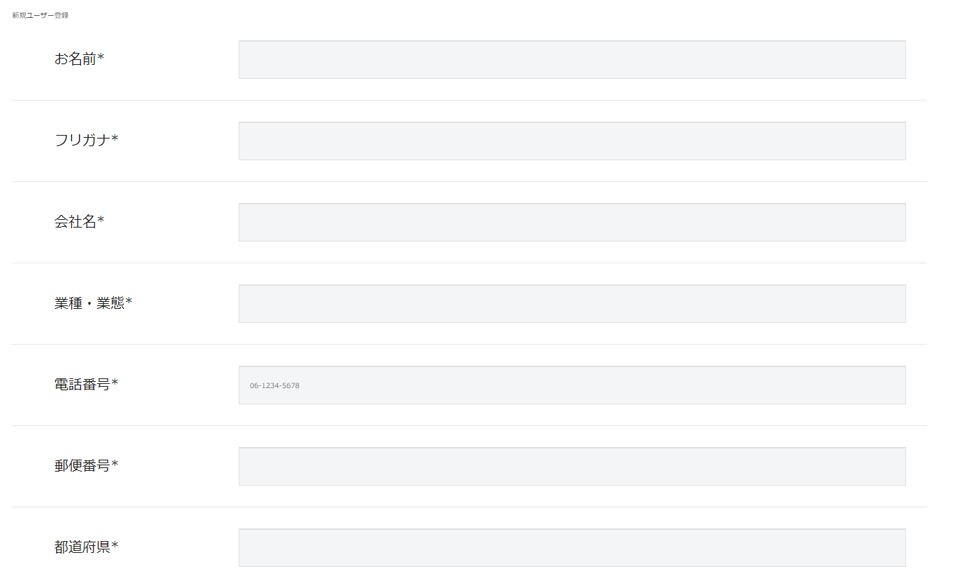
メンバーを登録してもらう際のフォームなどが標準だと、なんとも簡素なフォームになってしまうのでCSSで補完できないこともないですが、より細かくデザインできるようにinputの前にdivを追加してclassを付与してあげてCSSで整えましょう。するとこういうのも簡単です

では早速クラスを追加しましょう。
wpmem_register_form_args
通常のHTMLはこちらです。
<fieldset>
<legend>新規ユーザー登録</legend>
<label for="first_name" class="text">お名前<span class="req">*</span></label>
<div class="div_text"><input name="first_name" type="text" id="first_name" value="てすと" class="textbox" required=""></div>
<label for="last_name" class="text">フリガナ<span class="req">*</span></label>
<div class="div_text"><input name="last_name" type="text" id="last_name" value="太郎" class="textbox" required=""></div>
</fieldset>このままですと
<label>
<div>
<input>
</div>
</label>
となってしまうので、flex-boxが上手く使えません
なので、ここを親要素でくくってしまい、子要素にしてあげればflex-boxが効くので、divを追加してあげましょう。
今回フックをかけるのは
wpmem_register_form_argsこちらになりますので、function.phpに追記しましょう。
add_filter( 'wpmem_register_form_args', 'my_register_form_row_wrapper', 10, 2 );
function my_register_form_row_wrapper( $args, $tag ) {
$args = array(
'row_before' => '<div class="form_custom d-flex">',
'row_after' => '</div>',
);
return $args;
}‘row_before’ と ’row_after’
ここが今回追記したいDIVの位置になるので、これを書くことによって
<div class="form_custom d-md-flex align-items-center"><label for="first_name" class="text">お名前<span class="req">*</span></label><div class="div_text"><input name="first_name" type="text" id="first_name" value="" class="textbox" required=""></div></div>このようになりますので、flexが効いてくれます(^O^)/
CSSで綺麗にまとめてあげれば素敵な会員登録フォームが仕上げやすくなります。
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter


