
今日はWEB制作を行っていて、なんか他のサイトをコーディングして自分なりにオリジナリティを出して制作してみたものの、なんかダサくなってるっていうい直感的な感覚を持っている方へおすすめしたい記事になります。
WEBデザインを設計する上で大事な要素になるので、ぜひ覚えていってください。それでは解説していきましょう!
デザインとは
そもそもデザインっていうのは何かといいますと
設計。図案。意匠。また、製品の機能や美的造形を考慮した意匠計画。WEBデザインでいうと、ホームページやブログなどを
人間が視聴するにあたり、よりよい見た目にして設計する計画になりますね
WEBデザインの4大原則
見た目が非常に重要なWEBデザインですが、何かダサいなって思うのは
原則に基づいていないと比較的にそう思ってしまいます。
では、その見た目をよくするWEBデザインにおける4つの原則を説明します
- 1、整列
- 2、近接
- 3、対比
- 4、反復
この4つは最低限抑えていくと見やすいデザインが構成できます。
整列とは
まずは、WEBデザインで重要な整列から解説していきましょう!
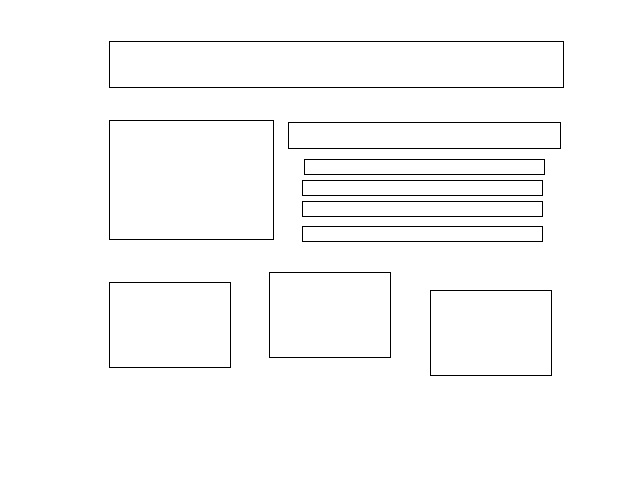
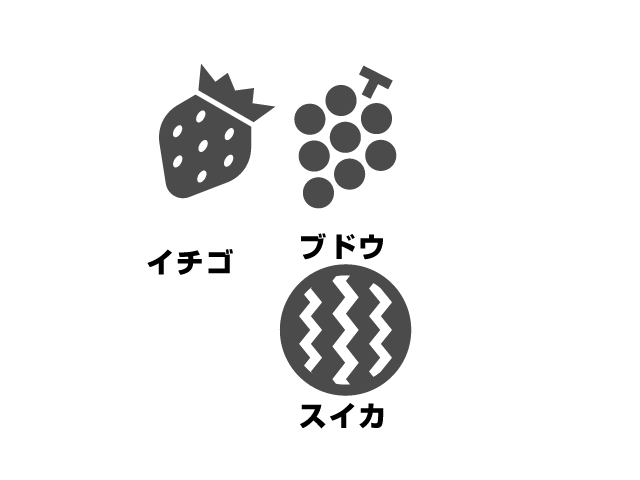
極端すぎる例ですがこれだと整列はバラバラになってます

イラストレータなどのソフトでも整列ウィンドウがあるくらい大切なので、
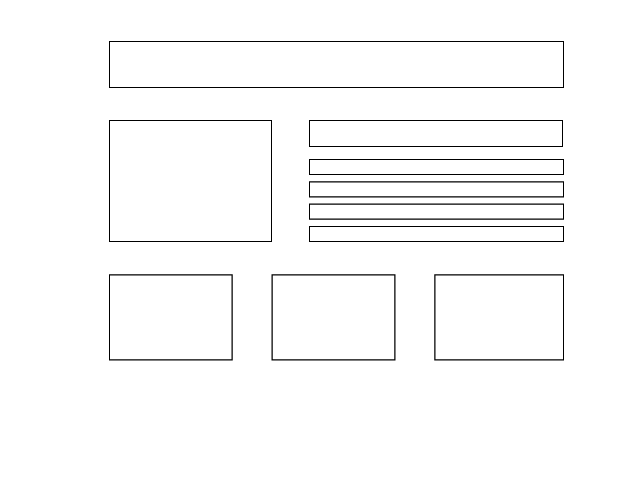
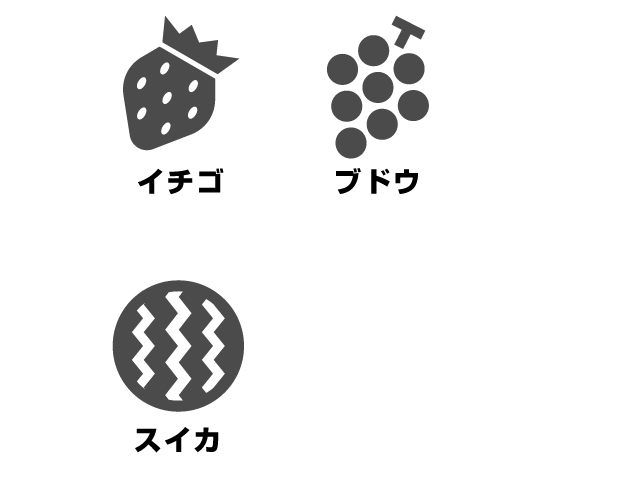
整列を整えて構成すると

単純にですが、整列をするだけでその名の通り整った形になります。
比較的に見やすくなりますよね
近接とは
要素と要素の空白がとても見やすさでは重要です。
関係性の同じような要素をできるだけ一つのグループ(固まり)にして見やすくします。

これだとどれがどれの説明なのか分かりにくいですよね
一つのグループをつくり同じ要素はできるだけ空白を少なくして、別のグループはできるだけ空白を多くすると分かりやすくなります。
それを意識して、さきほどの整列も加えると

こんな感じに整って、かつどれがどの説明なのか分かりやすくなりますね
よくスマホでホーム画面に並んでいる
アプリのアイコンと文章ががあると思いますが、身近に感じれるイメージです。
対比とは?
これが私は一番重要なんじゃないかと思ってますが、
一番伝えたい部分とそうでない部分ってあると思うのですが
強弱をつけて、要素にメリハリをつけてあげることによって優先順位を示してあげることが対比になります。
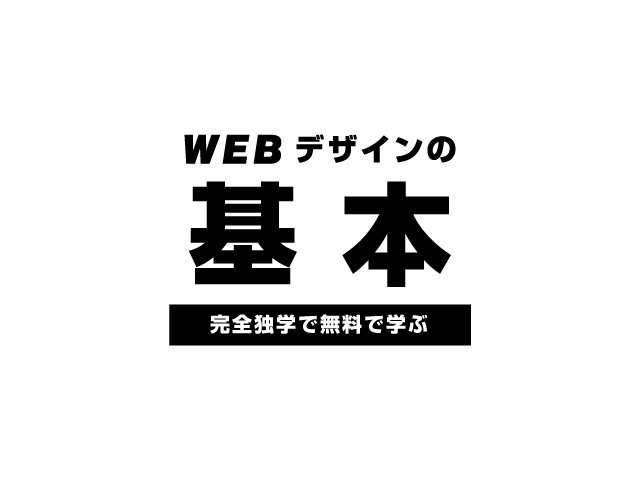
全てを整列して、伝えたい「基本」と「完全独学無料で学ぶ」を伝えたい
というテーマだとしたら、こうすると伝わりやすくないですか?

このように伝えたい箇所を大げさなくらいに前に押し出すことで
対比を利用したデザインになります。
反復とは?
同じようなものは同じように繰り返して統一感を持たせることです。
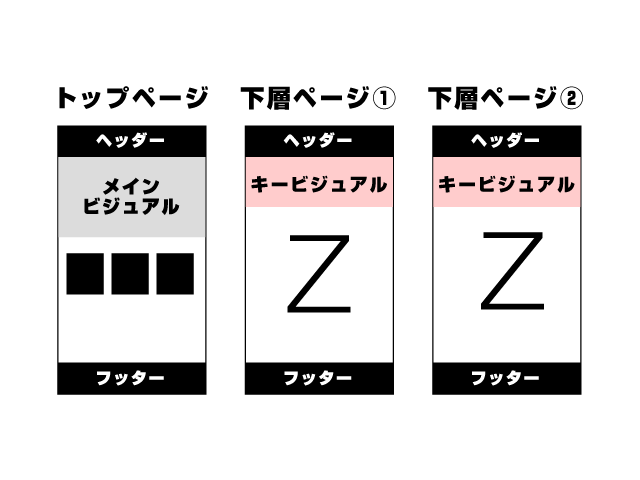
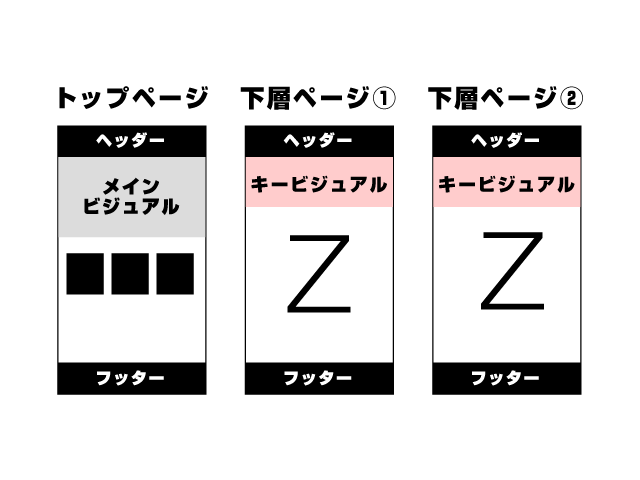
TOPページは一番の入口になるので、違った形にしたりして、下層ページは
同じようなビジュアルだと混同してしまうので注意が必要です

似たような形にすることで、トップじゃない下層ページにいるなって視覚的に意識できるようになります。
共通としては、ヘッダーとフッターは全ページで固定(反復)されてます。
まとめ
さて今回はデザインについておさらいしてみましたがいかがでしたでしょうか
何を伝えたいかテーマを決めてそれを綺麗に並べて整列した上に伝えたいテーマは強調し、同じ要素はひとまとめにして、他の要素とは距離空白をつくる
これが原則となりますので、意識して構成してみましょう
以上
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter