
WEBデザインを行っていく上で消して外せなくなったWEBフォントについてお話したいと思います。
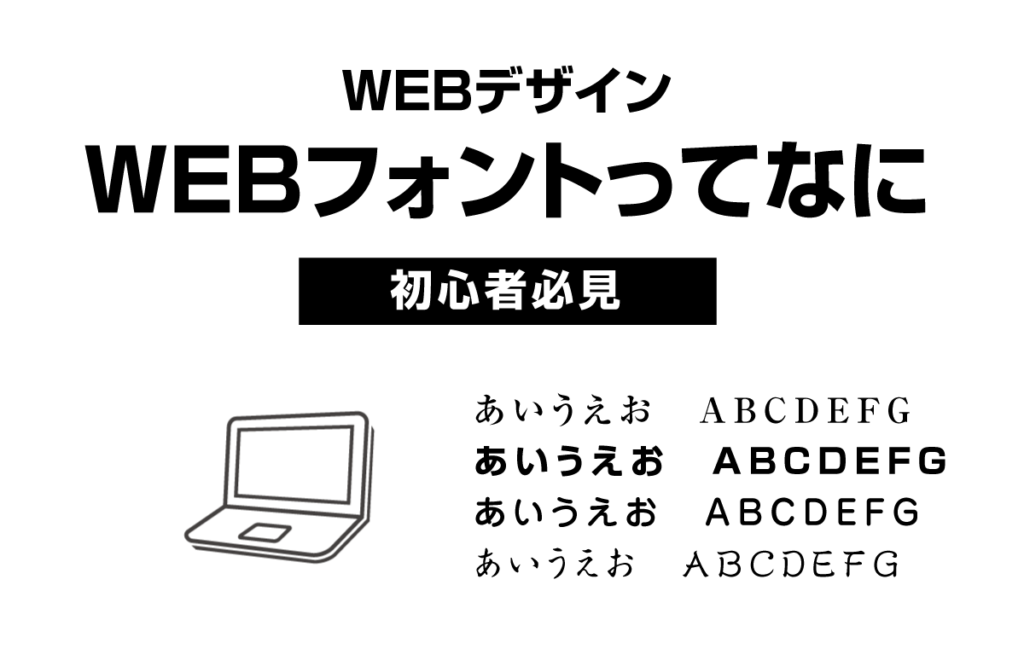
WEBフォントってなに?
ホームページ上で記載されているフォントを提供しているサービス
WEBフォントサーバーから取得したフォントのデータをブラウザ上でテキストとして表示してくれるフォントのサービスです。
これを使用することで、どのキャリアからホームページを見ても制作者が作った通りに表示されるようになります。
しかも美しく表示されるので、ぜひ取り入れてみてはいかがでしょうか?
WEBフォントを使う事の恩恵
WEBフォントを使う事でメリット、デメリットを説明したいと思います。
WEBフォントを使うメリット
- 画像テキストより容易に更新できる
- CSSでフォントファミリーを一括で変更できる
- ブラウザ上で美しく表示される
- どのキャリアで見ても同じフォントで表示できる
- 検索エンジンに有利(SEO対策)
- 自動翻訳・音声読み上げに対応
WEBフォントを使うデメリット
- フォントの種類が少なめ
- 複雑なデザインでの制限がある
おすすめWEBフォントサービス
無料で提供してくれているサービスや、有料のWEBフォントがありますのでいくつかご紹介したいと思います。
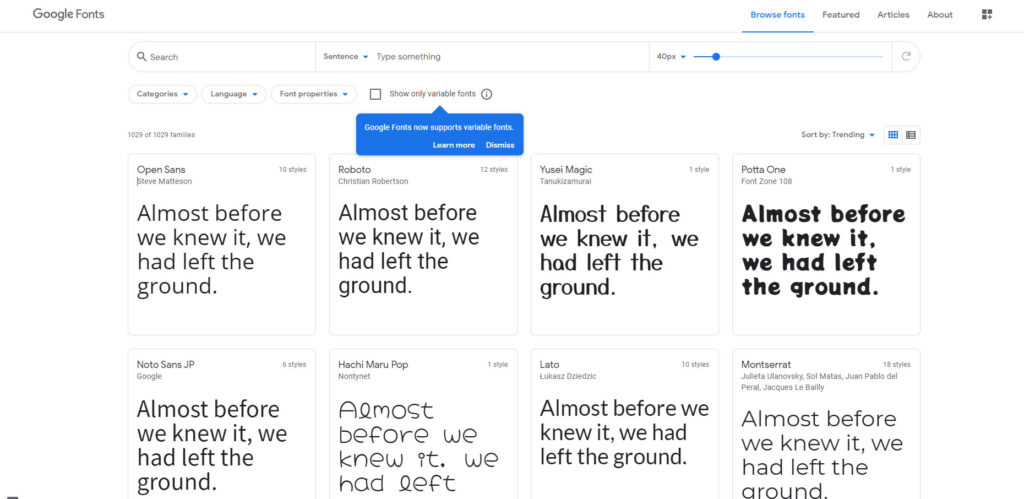
Gogle Fonts
やはりなんといってもGoogle先生のフォントが有名ではないでしょうか
Google Fonts が全て無料で商用利用可能となっています
WEBフォントはどうやって使える?
Google Fontsの導入方法で解説したいと思います
htmlとcssを少し触る必要がありますが、とても簡単にできますので、ぜひ試してみてください。
手順① まず「Google Fonts」にアクセスし、使用したいフォントを探す

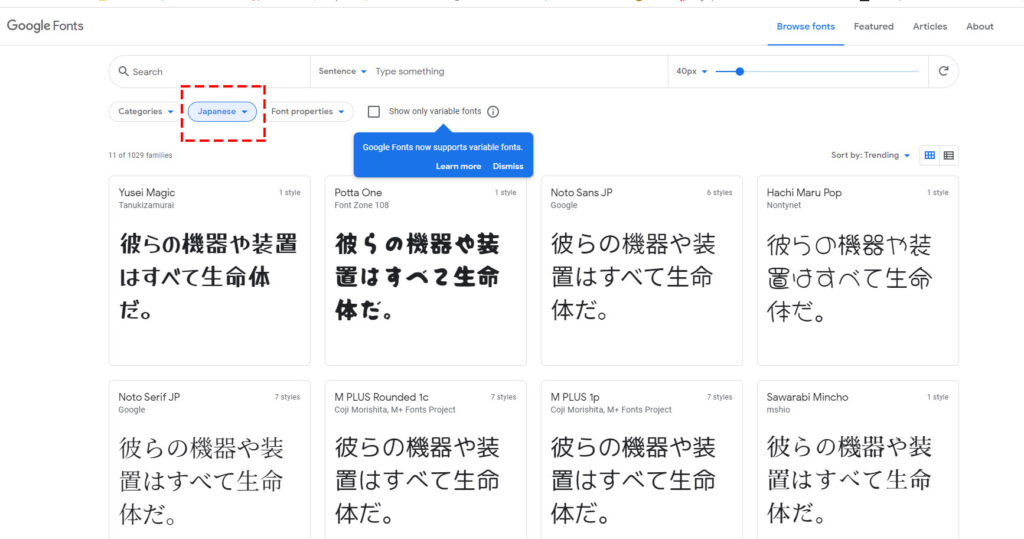
英語文字から選択となってますが、日本語のフォントもあります。
「Language」タブの中からJapaneseにすることで和文フォントに切り替わります。

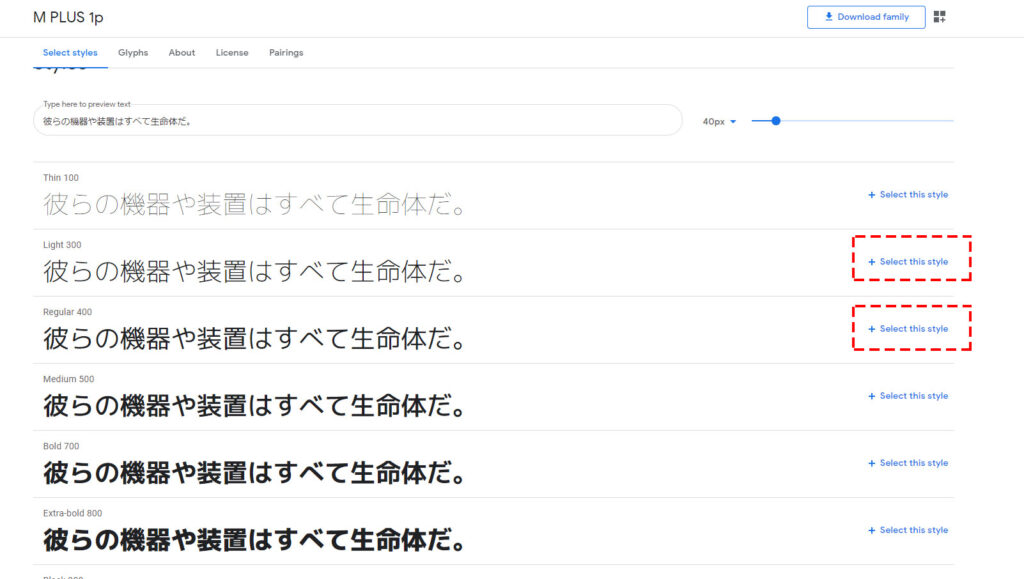
手順② 選んだフォントのスタイルを更に選ぶ
選んだフォントの太さなどを選んで右側の「+Select this style」を押すと
右側のウィンドウに使用方法が出てきます。

複数選択する場合は、もう一度選んでスタイルを追加して「+Select this style」
押すと先ほど選んだフォントに追加されて使えるようになります。

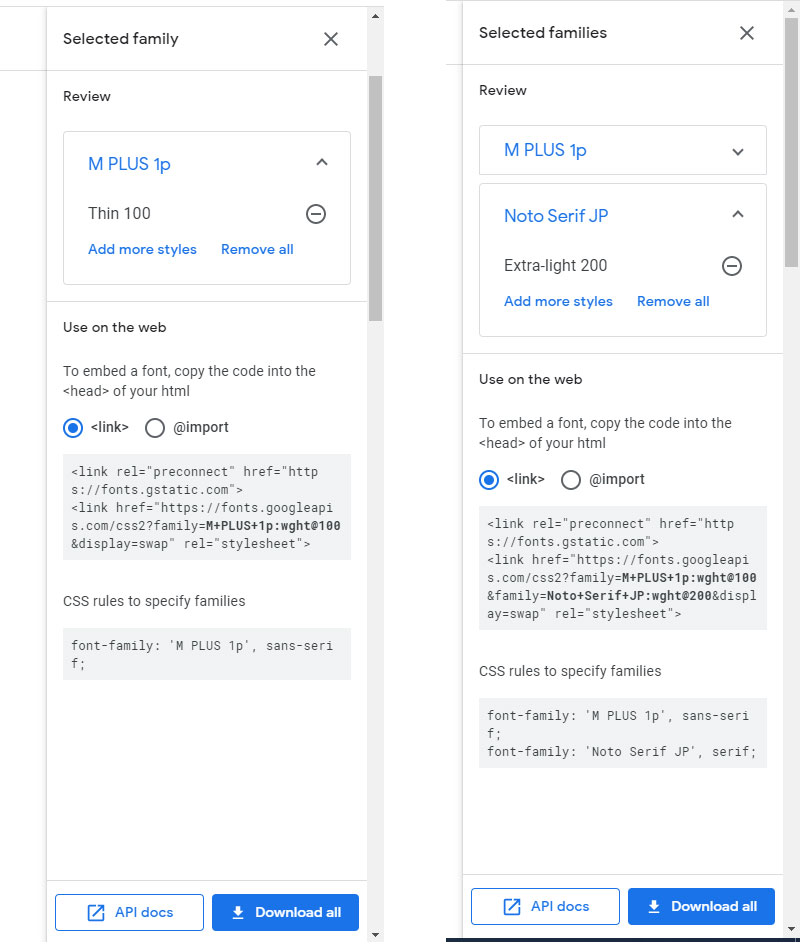
手順③ HTMLとCSSにコードを張り付ける
さきほどの右側のウィンドウに記載がありますが、LINKタイプと、@importタイプで二種類使い方があります。
LINKタイプ
<head></head>の間にスタイルシートとして直接コピーして貼り付けて読み込ませる方法
@importタイプ
CSSファイルにリンクを貼って読み込ませる方法です
以上でGoogle Fontの設置は完了です!
手順④ font-familyの指定
WEBフォントを使いたい要素にCSSでWEBフォントを指定してあげます。
右側のウィンドウに記載されてます
「CSS rules to specify families」 こちらのCSSを張り付けてください。
HTML全体に張り付ける場合の例
html{
font-family: 'M PLUS 1p', sans-serif; font-family: 'Noto Serif JP', serif;
}こちらでhtml全体がWEBフォント指定となりますが、フォントは左から順番に読み込んでいくので、こういった指定はあまりしないですが、例として記載してます。
無料提供してくれているサービス一覧
まとめ
個人的にはGoogleのWEBフォントを全面的に押し出しましたが
自分が気に入ったフォントでデザインしてみてはいかがでしょうか?
まだまだ種類は豊富ではありませんが、これからも増え続けていくと思います。
これでデザインの幅がグッと広がっていくこと間違いなしです!
- お仕事のご依頼やお問い合わせはフォームやツイッターにてお気軽にお問い合わせ下さい。
- お問い合わせフォーム
- » 高橋しゃちょー (@osaka_dos) | Twitter